解决el-upload上传多张图片报错ERR_UPLOAD_FILE_CHANGED的问题
时间:2024-06-14 08:45:09来源:Lwgzc手游网作者:佚名我要评论 用手机看

扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
最近同事在使用el-upload上传图片时遇到了一个问题:连续拍摄多张图片时,循环调用接口上传会报错ERR_UPLOAD_FILE_CHANGED。经过网上搜索和个人尝试,我总结出了解决方案。
问题描述
我们的应用是基于套壳Android平台,网页部署在远程服务器上,而Android套壳则安装在iPad上。前端使用的上传组件是el-upload,用户可以通过点击选择或拍摄图片进行上传。问题出现在拍摄多张图片后点击保存时报错。
问题分析
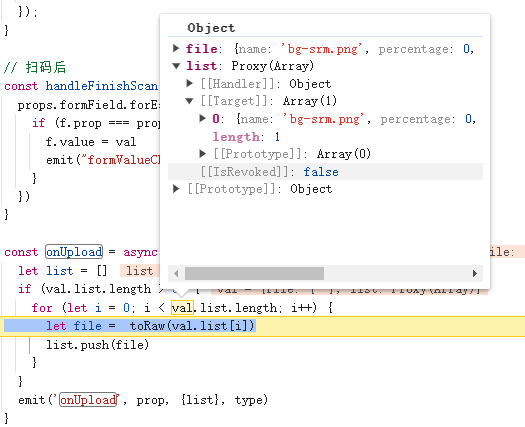
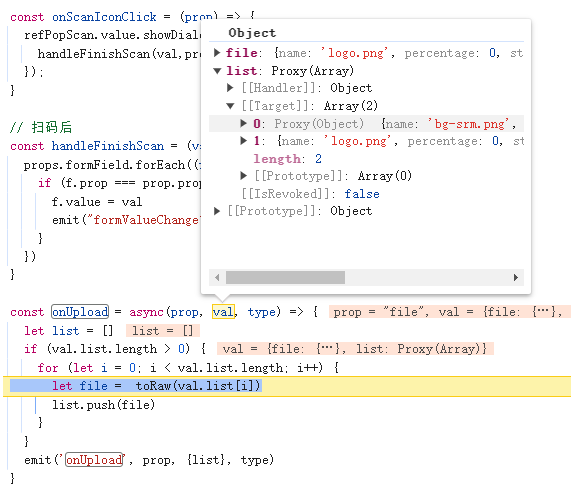
通过调试发现,每次拍摄完成后都会触发on-change事件,但从第二次开始,uploadFiles数组中的最后一个文件是原生文件类型,而其他文件都是代理(Proxy)类型。这种情况可能导致调用接口时无法识别文件类型,从而出现错误。


问题解决
考虑到代理类型可能导致接口无法识别,我尝试使用toRaw方法将代理类型文件还原为原生文件类型,关键代码如下:
<el-upload
v-else-if="p.enforceShape == foRMShape.ELCAMERA"
v-model:file-list="p.value"
class="upload-demo"
accept="image/*"
:multiple="p.multiple"
:on-remove="(file, list) => onUpload(p.prop, {file, list},'remove')"
:on-change="(file, list) => onUpload(p.prop, {file, list},'change')"
:auto-upload="false"
list-type="picture">
<el-button type="primary">上传图片</el-button>
</el-upload>
const onUpload = (prop, val, type) => {
let list = []
if (val.list.length > 0) {
for (let i = 0; i < val.list.length; i++) {
let file = toRaw(val.list[i])
list.push(file)
}
}
emit('onUpload', prop, {list}, type)
}
通过这种方式成功解决了问题。
总结
在网上搜索时,发现很多解决方案都是将文件转换为base64格式进行上传,但对于我遇到的问题并不适用。具体参考: https://blog.CSDN.net/qubes/article/details/129061173
热门手游下载
 开罗棒球物语汉化版破解下载 v1.3.8 安卓版
开罗棒球物语汉化版破解下载 v1.3.8 安卓版 天启圣源一元充值折扣版下载 v1.01.037 安卓版
天启圣源一元充值折扣版下载 v1.01.037 安卓版 快乐方块屋人生模拟器
快乐方块屋人生模拟器 火柴人大战3FM修改器版下载 v1.0.0 安卓版
火柴人大战3FM修改器版下载 v1.0.0 安卓版 植物僵尸大冒险无广告版下载 v1.0 安卓版
植物僵尸大冒险无广告版下载 v1.0 安卓版 同盟神探免费版下载 v1.0.3 安卓版
同盟神探免费版下载 v1.0.3 安卓版 BUD破解版无限金币钻石不用登录汉化版 v1.98.2 最新版
BUD破解版无限金币钻石不用登录汉化版 v1.98.2 最新版 南冥天道专属沉默
南冥天道专属沉默 永夜魔君内服BT版下载 v2.0.0 安卓版
永夜魔君内服BT版下载 v2.0.0 安卓版 终末之歌官方版下载 v1.9.10 最新版
终末之歌官方版下载 v1.9.10 最新版 汤姆猫大冒险破解无广告下载 v1.0.44 安卓版
汤姆猫大冒险破解无广告下载 v1.0.44 安卓版 曜石神魔录剑与魔法0.1折版下载 v1.0.1 安卓版
曜石神魔录剑与魔法0.1折版下载 v1.0.1 安卓版 塔瑞斯世界最新版手游下载 v2.1.5 安卓版
塔瑞斯世界最新版手游下载 v2.1.5 安卓版 兰若情缘0.05折女神回归版下载 v1.0.0 安卓版
兰若情缘0.05折女神回归版下载 v1.0.0 安卓版
相关文章
- 从零开始写 Docker(十八)---容器网络实现(下):为容器插上”网线“
- 开源.NET绘图库OxyPlot的跨平台应用
- AlertManager解析:构建高效告警系统
- 如何优化SparkSQL的monaco-editor语言服务
- ShutdownMode枚举类型介绍与实践
- 手把手教你搭建Docker私有仓库Harbor
- 神奇海洋-每日科普问答
- 如何使用i.MXRT1xxx系列MCU外接24MHz有源晶振
- Microsoft.Extensions.DependencyInjection.AutoActivation扩展库介绍
- RSA算法中为什么需要两个素数?
- 腾讯云 BI 商业智能解决方案快速入门指南
- HTTPS协议安全性原理及与HTTP的比较
热门文章
热门手游推荐
换一批
- 1
加查之花 正版
- 2
爪女孩 最新版
- 3
企鹅岛 官方正版中文版
- 4
捕鱼大世界 无限金币版
- 5
情商天花板 2024最新版
- 6
内蒙打大a真人版
- 7
烦人的村民 手机版
- 8
球球英雄 手游
- 9
跳跃之王手游
- 10
蛋仔派对 国服版本





















 加查之花 正版
加查之花 正版 爪女孩 最新版
爪女孩 最新版 企鹅岛 官方正版中文版
企鹅岛 官方正版中文版 捕鱼大世界 无限金币版
捕鱼大世界 无限金币版 情商天花板 2024最新版
情商天花板 2024最新版 内蒙打大a真人版
内蒙打大a真人版 烦人的村民 手机版
烦人的村民 手机版 球球英雄 手游
球球英雄 手游 跳跃之王手游
跳跃之王手游 蛋仔派对 国服版本
蛋仔派对 国服版本 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 芭比公主宠物城堡游戏 1.9 安卓版
芭比公主宠物城堡游戏 1.9 安卓版 挂机小铁匠游戏 122 安卓版
挂机小铁匠游戏 122 安卓版 咸鱼大翻身游戏 1.18397 安卓版
咸鱼大翻身游戏 1.18397 安卓版 死神之影2游戏 0.42.0 安卓版
死神之影2游戏 0.42.0 安卓版 跨越奔跑大师游戏 0.1 安卓版
跨越奔跑大师游戏 0.1 安卓版 灵魂潮汐手游 0.45.3 安卓版
灵魂潮汐手游 0.45.3 安卓版 旋转陀螺多人对战游戏 1.3.1 安卓版
旋转陀螺多人对战游戏 1.3.1 安卓版 Escapist游戏 1.1 安卓版
Escapist游戏 1.1 安卓版 烤鱼大师小游戏 1.0.0 手机版
烤鱼大师小游戏 1.0.0 手机版